Создайте различные типы элементов
- Откройте новый, пустой текстовый файл в вашем текстовом редакторе и наберите XML-документ, содержащийся в Листинге 3.2. Если хотите, можете воспользоваться документом Inventory.xml, созданным вами в лекции 2 в качестве отправной точки.
- Воспользуйтесь командой Save (Сохранить) вашего текстового редактора, чтобы сохранить документ на жестком диске, присвоив ему имя Inventory03.xml.
Листинг 3.2. Inventory03.xml (html, txt)
Примечание. Созданный вами документ использует CSS с именем Inventory02.css, который вы создали в предыдущем упражнении. Проверьте, чтобы файл с этой таблицей стилей был в той же папке, что файл Inventory03.xml.
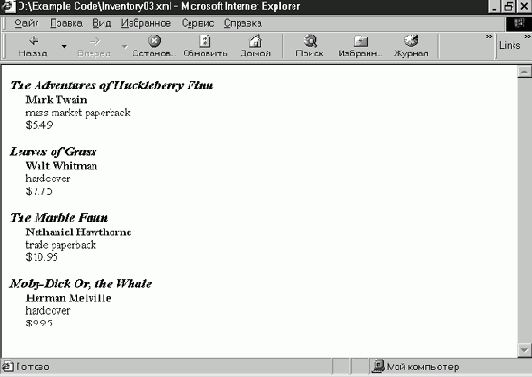
- В Windows Explorer или в окне папки дважды щелкните на имени ранее сохраненного файла Inventory03.xml. Internet Explorer 5 отобразит документ, как показано на рисунке 3.10.

увеличить изображение
Рис. 3.10.Документ содержит следующие типы элементов:
- элемент с комментарием в качестве его содержимого (INVENTORY). Обратите внимание, что браузер не отображает текст комментария;
- пустой элемент с именем COVER_IMAGE в начале каждого элемента BOOK. Назначение этого элемента – указать XML-приложению отобразить определенную картинку для книжной обложки. (Атрибут Source содержит имя файла картинки.) Чтобы иметь возможность использовать такой элемент, вам потребуется отобразить XML-документ на HTML-странице посредством сценария, либо с помощью XSL-таблицы стилей (об этом будет рассказано в лекциях 9 и 10), вместо того, чтобы использовать простую CSS-таблицу, как это делается в рассматриваемом примере;
- элемент (элемент TITLE для Moby-Dick), который содержит символьные данные и дочерний элемент (SUBTITLE). Заметим, что браузер отображает и символьные данные, и дочерний элемент в одной строке, и в одном и том же формате. (CSS-формат, назначенный элементу TITLE, наследуется элементом SUBTITLE.)
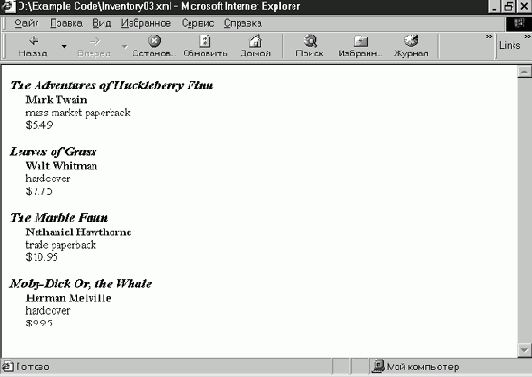
- В Windows Explorer или в окне папки дважды щелкните на имени ранее сохраненного файла Inventory03.xml. Internet Explorer 5 отобразит документ, как показано на рисунке 3.10.

увеличить изображение
Рис. 3.10.
Документ содержит следующие типы элементов:
- элемент с комментарием в качестве его содержимого (INVENTORY). Обратите внимание, что браузер не отображает текст комментария;
- пустой элемент с именем COVER_IMAGE в начале каждого элемента BOOK. Назначение этого элемента – указать XML-приложению отобразить определенную картинку для книжной обложки. (Атрибут Source содержит имя файла картинки.) Чтобы иметь возможность использовать такой элемент, вам потребуется отобразить XML-документ на HTML-странице посредством сценария, либо с помощью XSL-таблицы стилей (об этом будет рассказано в лекциях 9 и 10), вместо того, чтобы использовать простую CSS-таблицу, как это делается в рассматриваемом примере;
- элемент (элемент TITLE для Moby-Dick), который содержит символьные данные и дочерний элемент (SUBTITLE). Заметим, что браузер отображает и символьные данные, и дочерний элемент в одной строке, и в одном и том же формате. (CSS-формат, назначенный элементу TITLE, наследуется элементом SUBTITLE.)