Установка свойств текстовых областей
Спецификация CSS поддерживает ряд свойств (типа box ), которые вы можете использовать для форматирования блока текста, принадлежащего элементу. К этим свойствам относятся следующие:
- свойство margin добавляет невидимое (прозрачное) поле вокруг элемента, снаружи от видимой рамки (если она имеется);
- свойство border отображает видимую рамку – определенного стиля – вокруг элемента, снаружи от просвета (если он имеется);
- свойство padding добавляет просвет непосредственно снаружи от содержимого элемента, но внутри рамки (если она имеется);
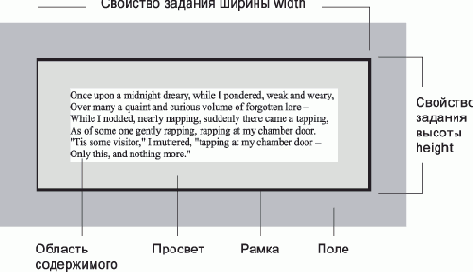
- свойства задания размеров height и width устанавливают размеры области содержимого элемента с добавленными просветом и рамкой (см. рисунок 7.27);
- свойства задания позиций float и clear устанавливают положение элемента относительно окружающих элементов.

Рис. 7.27.
Элемент block – это элемент, для свойства display с установленным значением block , а элемент inline – это элемент, для свойства display с установленным значением inline (см. раздел "Установка свойства display"). В Internet Explorer 5.0 и 5.01 первые три группы свойств (margin , border и padding ) действуют только на элементы block . Однако, в Internet Explorer 5.5 вы можете использовать эти свойства как для элементов block , так и для элементов inline . При другой версии Internet Explorer (с 5.0 по 5.5) вы можете применять свойства позиционирования и для элементов block , и для элементов inline ; однако наиболее эффективно и предсказуемо они работают с элементами block .
Дочерние элементы не наследуют свойств для текстовых областей.